By Tim Lees
16th October 2017
Posted in Design
Figma is a vector based design tool that allows the user to rapidly design and deploy concepts for applications and websites. Listed below are some features that make Figma an indispensible tool.
Browser based
A really great thing about Figma is that the software is designed to be used in the browser allowing multiple users to work collaboratively on a design. This means that editing is instant and can be reviewed in real time. Whereas with traditional design software solutions, working with designs across a team was a slow process of saving, closing and opening, there is not this problem within Figma. As well as this, as Figma is based in the browser then there is not the extra processing constraints placed on the computer as with more traditional solutions.

Figma is browser built
Figma has a free version
Even though Figma is a professional standard design tool, there is no need to spend vast amounts of money to use it. There is a ‘Starter Team’ plan that allows for two editors and up to 3 projects which is absolutely free.
Prototyping
My favourite recent addition to Figma is the prototyping functionality. This removes the necessity of exporting designs and using a different prototyping tool to achieve the desired result. Now this abstraction has been removed, the whole design and prototype process can be done within Figma.
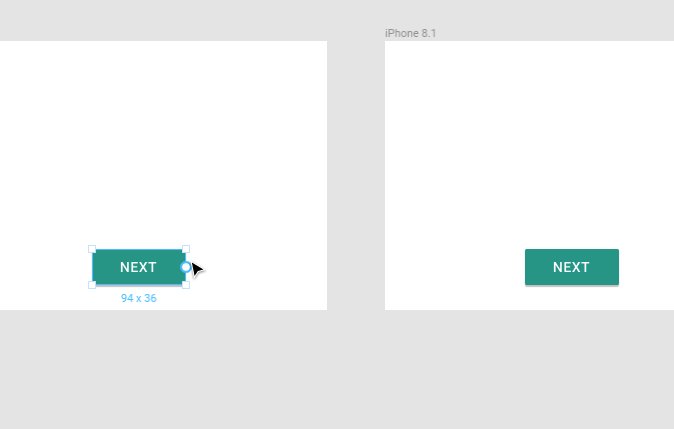
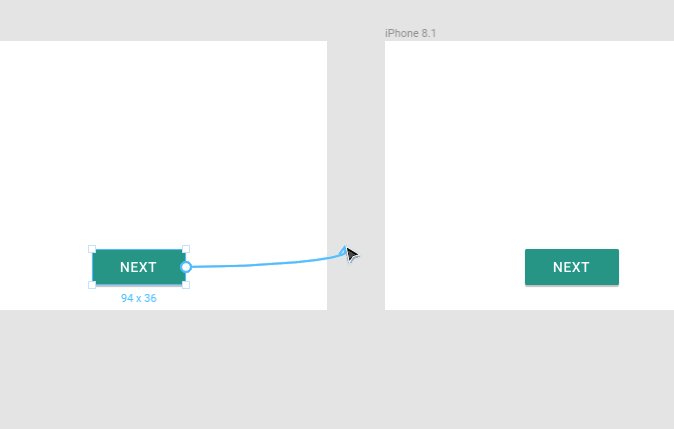
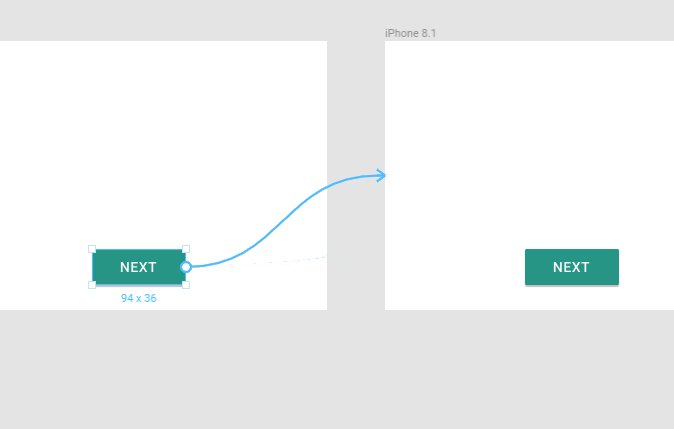
Using a simple hot spot system, the user selects ‘Prototype’ from the menu on the right. All objects are now available for selection as hot spots. When clicking on an object you have the ability to drag a navigation arrow to the frame that the object is to link to.

Connecting one frame to another in Prototype mode
Once the prototype has been finished then it can be compiled and navigated using the ‘Present’ button. This can be shared to others who can navigate the prototype themselves.
Constraints
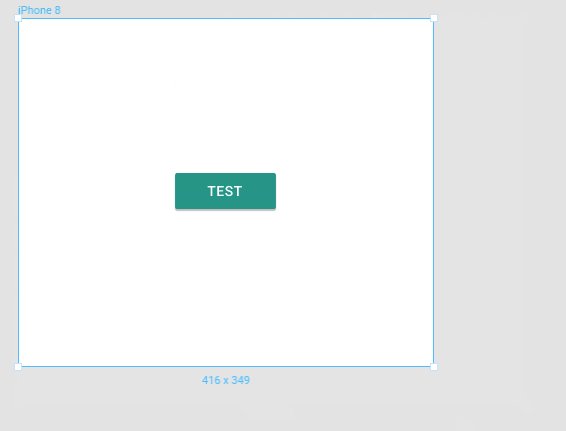
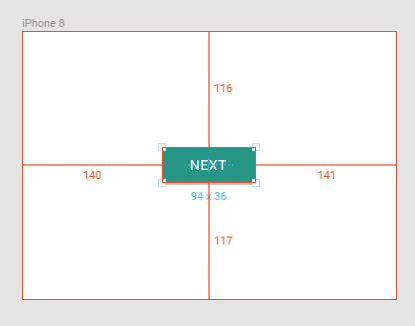
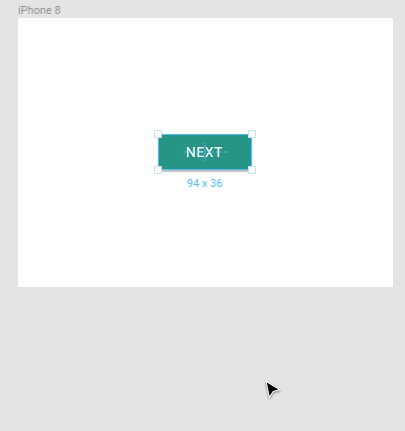
Constraints are a great way of preserving the position of elements on the frame if you then want to make a copy and resize the frame to a different viewport size. Figma allows you to fix objects within a position on the parent frame. Resizing the parent frame will then preserve the object position. You may have a logo that is centred vertically and horizontally on your frame which is set to a mobile device viewport dimensions. You can constrain the object to a centre, centre position. If you then wanted to copy the same frame with tablet viewport dimensions this means that when scaling up the frame the logo preserves it centre, centre position.

Constraining to frame: centre, centre
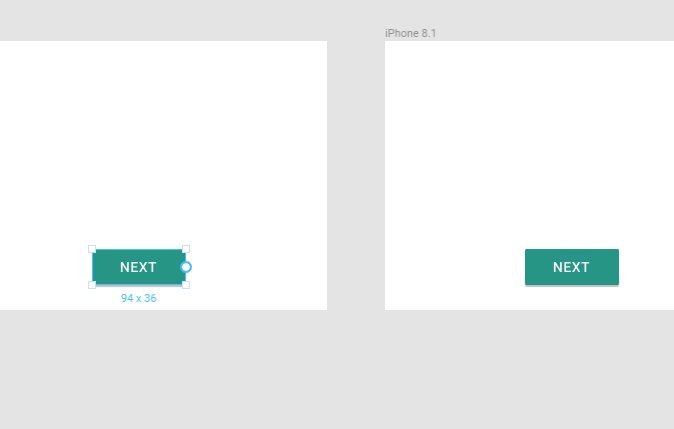
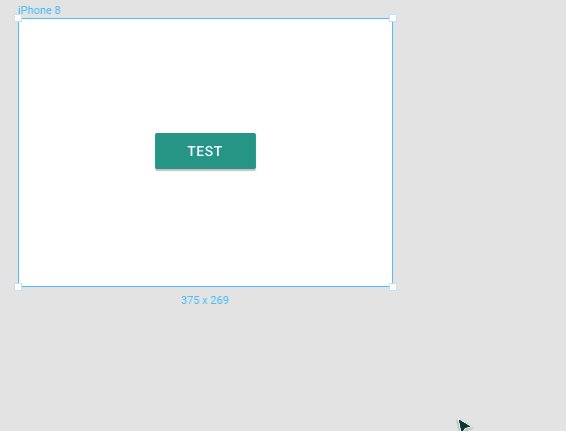
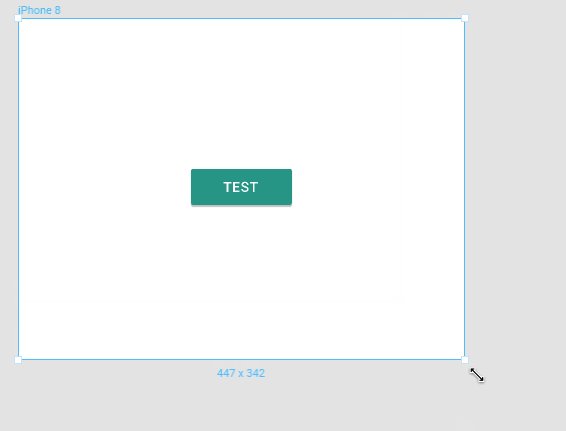
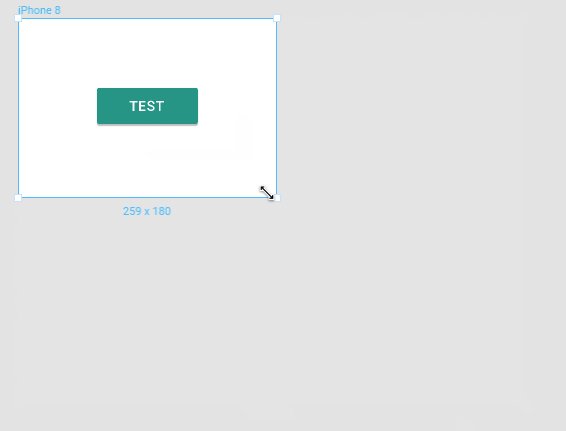
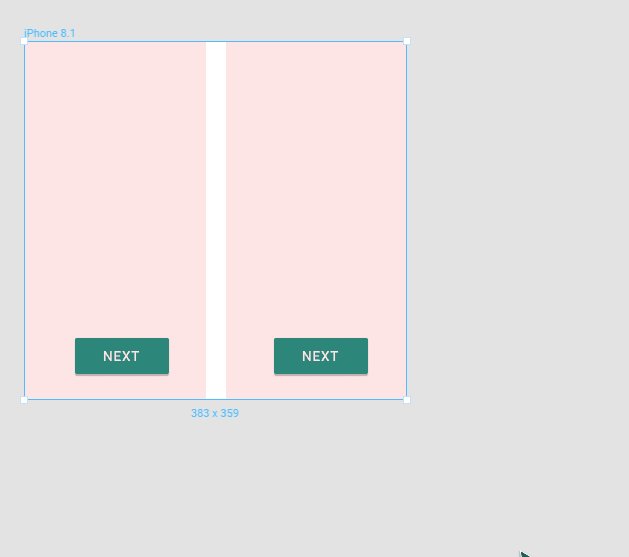
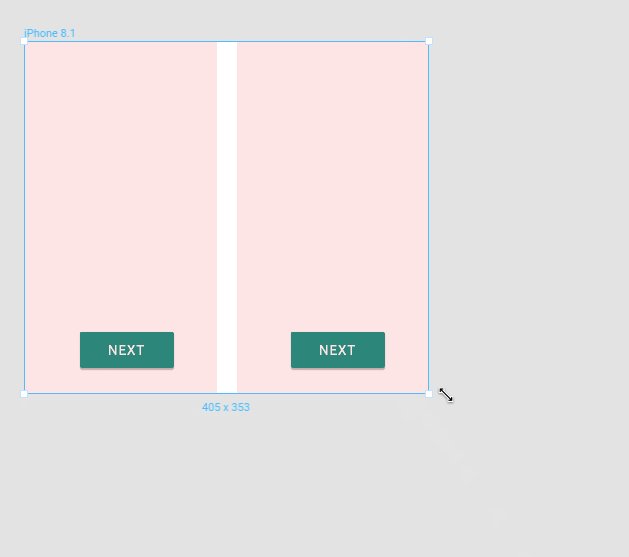
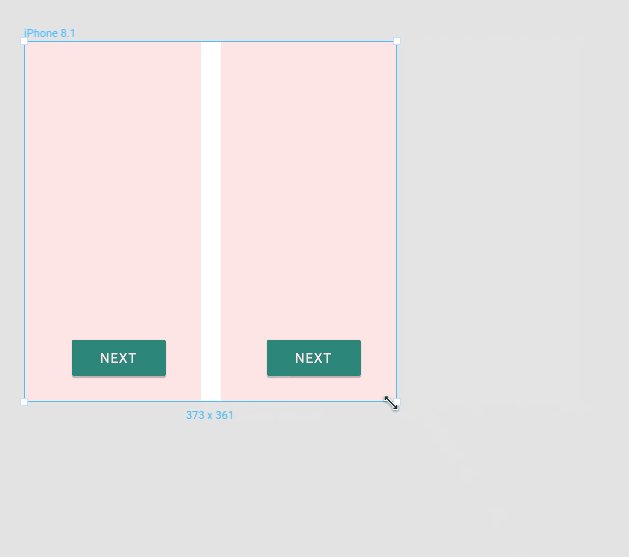
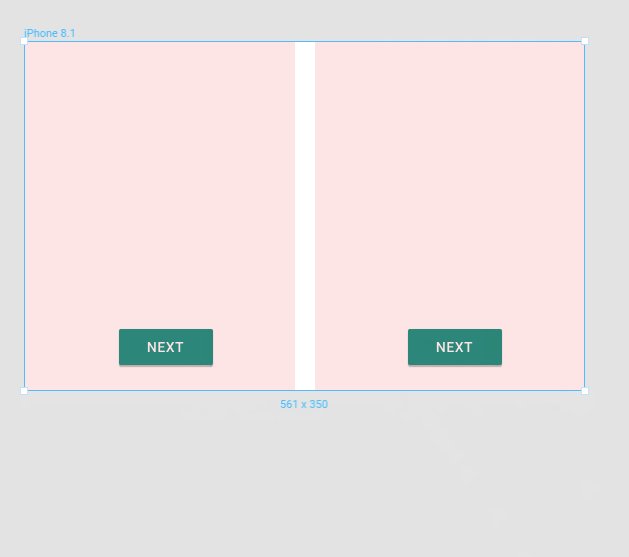
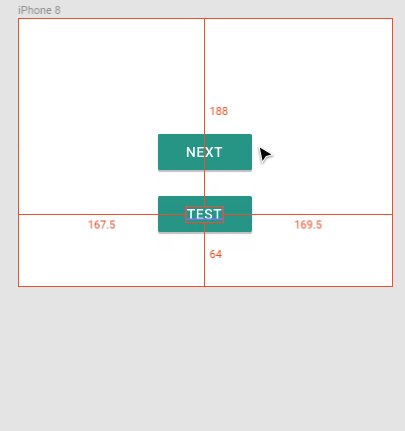
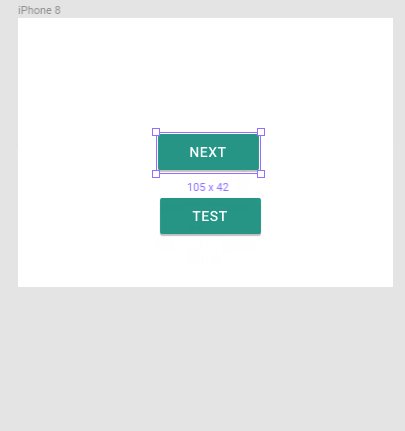
Not only can you constrain to the frame, but Figma allows you to constrain to a layout grid. This will give you more control over how objects are positioned when scaled up. The example below has two buttons positioned in a 2 column layout grid. When scaled they are constrained to the grid as we have set the constraints to ‘Centre, bottom’.

Constraining two objects to a two column grid
Real-time Collaboration
A cornerstone of Figma is allowing different key players of a project to have access to the designs being created within Figma. Two or more designers can have access to the same Figma design and be able to work simultaneously on the design. This is represented on the screen by showing cursors of the participants and where they are within the document at any one time. Developers can be given access to the design as part of the development handover, but can be given the necessary restriction so that they are unable to modify the design and can view only. If one member of the team wants to have control of the design then the ‘Presentation’ mode temporarily disables the control of others and restricts control to the ‘presenter’. Clients can keep track of the work being done with access to prototypes. As Figma is web-based, all changes are reflected in real-time.
Developer references
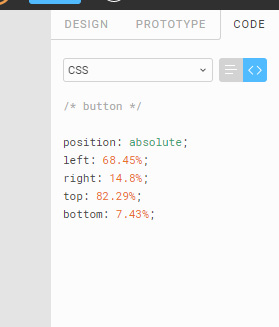
Figma has useful tools designed for developer handover that can be uses to aid in the development process. A developer can be given view only access to allow them to select objects within the design. Selecting an object within Figma will then give a developer certain information that may prove to be useful for the development side:
- CSS code: A developer can view CSS properties of a particular object as well as seeing and copying generated CSS markup.

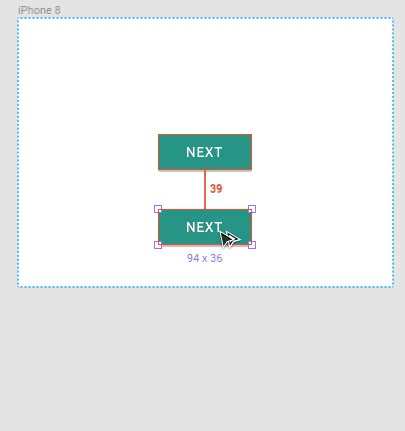
- Element layout properties: Useful information about the distance of the object selected within the context of the frame around it.

- Ability to export an object: Objects can be exported as, for example, an SVG to then be used in the application build.
Components
Components are reusable design elements that are likely to appear multiple times across your design. Instances are created from the component to be used appropriately on the design. Editing the component will alter all instances. Editing the component like this ensures consistency across all instances and cuts down the need to alter each instance individually. A simple example would be an icon that is used throughout different frames of your Figma design. If the decision is made to change the colour of this icon from green to blue; altering the colour on the component reflects across all instances. Figma’s usage of the term ‘instance’ is correct as they are not direct copies of the original component. Figma gives the user the flexibility to change certain properties of an instance. For example if I needed to change an instance of the icon back to green then I can without it having an effect on the other instances or the component.

Creating a component and an instance